Verspielte Schlichtheit
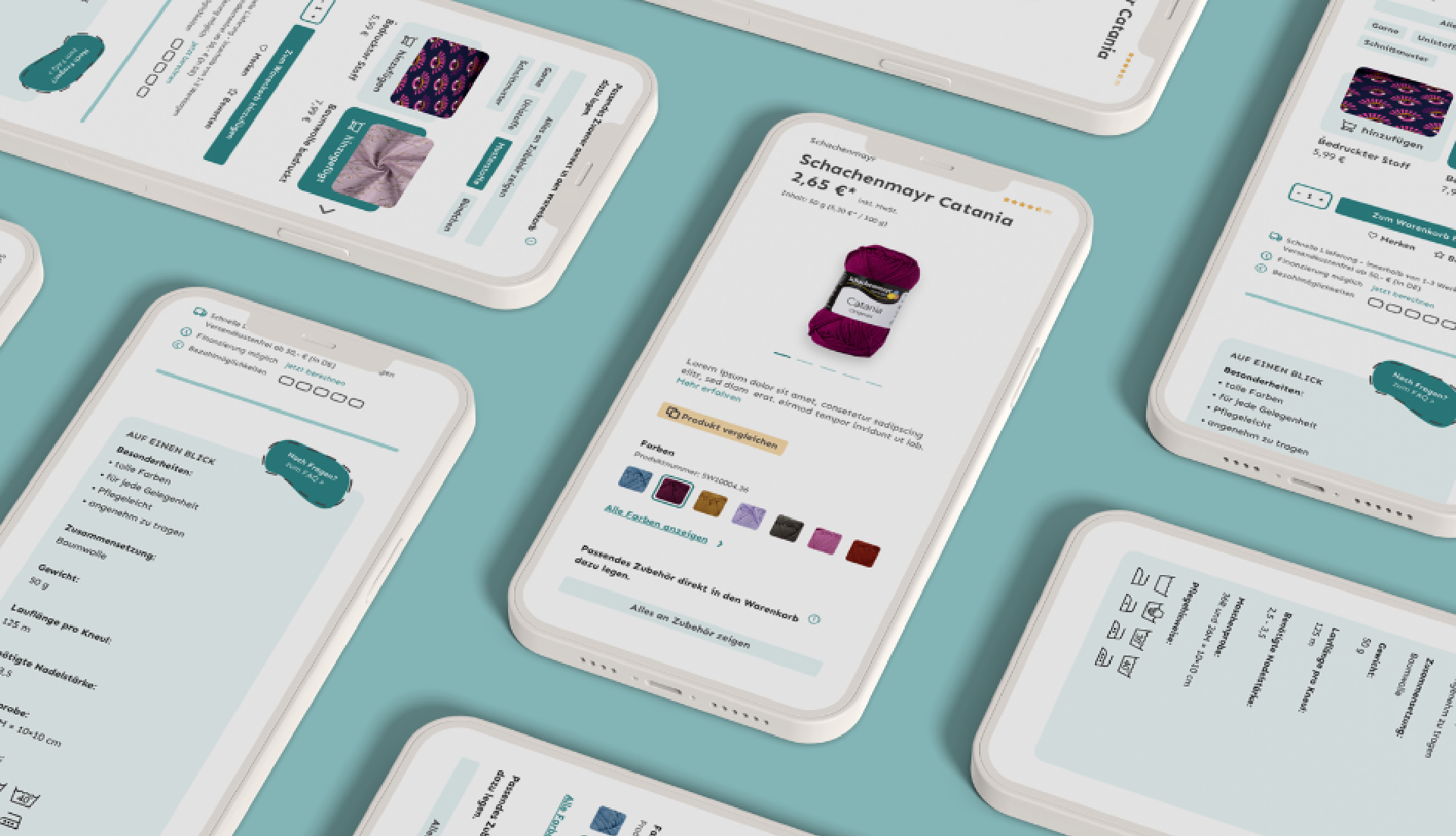
Das Design zeichnet sich durch schlichten übersichtlichen Aufbau aus. Dieser bildet die Basis für eine den User leitende Website. Gepaart mit verspielten Elementen, die kreativ angehauchte User zur handwerklichen Betätigung bewegen, wird aus einem ordentlichen Shop eine eigene Markenwelt, die sich von der Konkurrenz abhebt und Kunden mit Rat und Tat zur Seite steht.
Der großzügige Weißraum lässt die Produkte und die Leistungen in den Vordergrund treten. Auch in der mobilen Ansicht lassen sich alle Gestaltungen umsetzen. So ist das Kauferlebnis nicht nur am Desktop gegeben, sondern auch für die Nutzer, die lieber über ihr Handy shoppen.